@Kallikit Thank you!! 

7:01:45 pm
UCT
27
online
7:01:45 pm
UCT
27
online



<span class="badge col-grey w-100" style="font-size: 1.1rem;">PAIR NAME 2</span> Do the regular chicken chicken card. Like [chicken=ID]
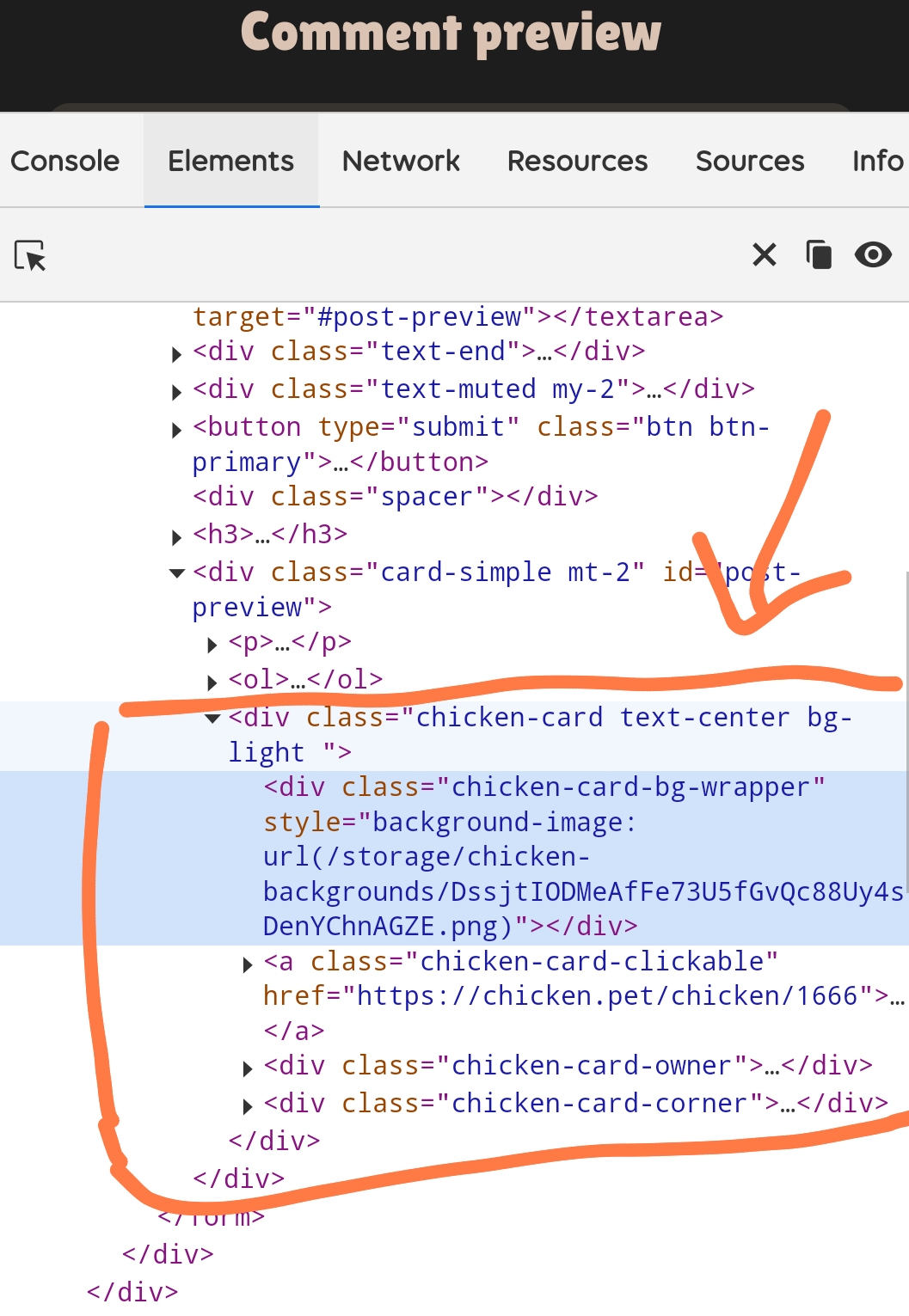
Now that you have the regular chicken card generated, use the inspect element tool to copy the card's HTML code.
You should be able to click on the first line here, right click and select "copy element"

Now that you've copied the element, paste it exactly where your [chicken=ID] was. Visually it'll look the same, but now we can customize it :D
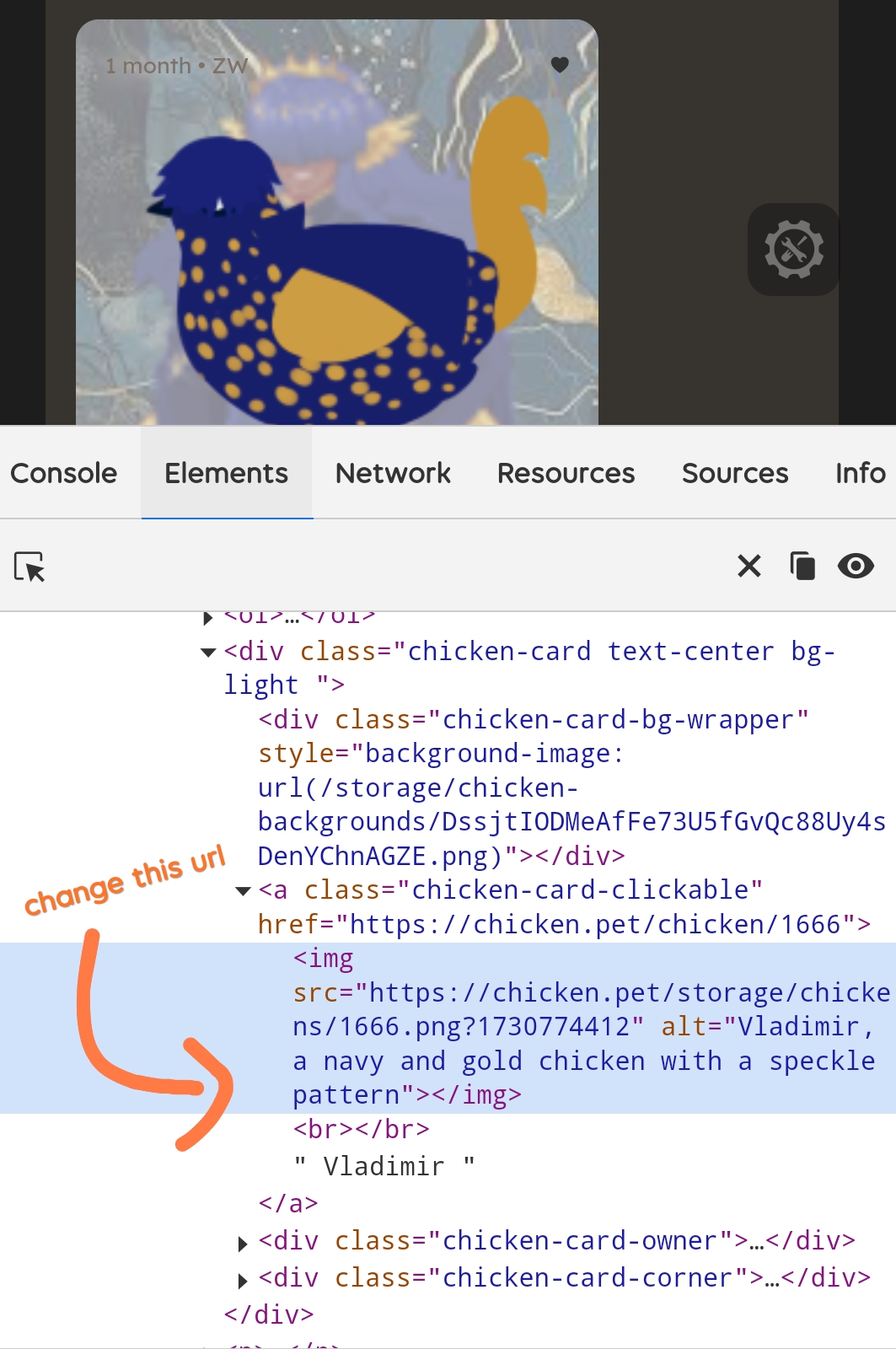
Change the chicken's image url to whatever you want.

And you're done! >:D
You can also change the text on the card, the background image, and even whether it uses a light or dark background >:)
@Kallikit Thank you!! 

@Yuchino AA TY!!! glad you like it 

I'm curious on how you did the custom info + image for Jalid on your list of pairings on the example 
@CheepCheep777 for some reason it wouldn't let me reply as a comment but I sent it via pm and also added it to the post! >:D
let me know if the formatting's broken I am on mobile and fighting for my life
Oh wow that's actually pretty straight forward  Though the editing part to get stuff right (with more custom drawings) is a little tedious to do for a lot of chickens on one page (plus the amount of code adds up fast), good to know though for individual profiles!
Though the editing part to get stuff right (with more custom drawings) is a little tedious to do for a lot of chickens on one page (plus the amount of code adds up fast), good to know though for individual profiles!
@CheepCheep777 oof yeah!! I have yet to find a good use case myself, it's a curious neat thing for now, it makes everything so much longer... 😭😭